PayPage – PHP ready to use Payment Gateway Integrations
PayPage For WordPress is Now Available

PayPage – PHP ready to use Payment Gateway Integrations
Since, last ten years we are working as the freelancer to provide the software solutions in the form of products & Services to our clients. During this period we faced lots of difficulties to managing payment gateways for our products and services.
So, to achieve all these things we are created PayPage script. Using this script you can manage the many payment gateways using one codebase. Also you can use these payment gateways in shopping cart, Invoice billing, bill payments like other e-commerce website as per your convenience.
PayPage is a payment gateways integration script built in PHP. It provides a facility to integrate payment gateways like PayPal, PayPal Checkout, PayTM, Instamojo, Paystack, Stripe, Stripe Support for Card | iDeal | BanContact | Giropay | P24 | EPS, Razorpay, Authorize.Net, Iyzico, CoinGate (Bitcoin, Crypto currency), mercado pago (mercadopago), RavePay by FLUTTERWAVE and PagSeguro. It is the best solution to integrate these all payment gateways in your PHP application in minimum time.
It is a multi-payment gateway processing library that provides a simple and easy implementation to integrate payment gateways in your website. It provides flexibility to write code for given payment gateway integration from one place. You can easily test all payment gateways in test mode and production mode. Also able to integrate this product in any PHP based website.
Features at Glance
- Built Using PHP
- Bootstrap based example page
- Responsive Layout.
- Ready & Easy to Use
- Well documented.
- User friendly UI
- Ready to integrate in any applications
- Support for Crypto Currency (Bitcoin etc) using CoinGate
- Many Payment Gateways including gateways for India, Africa & Turkey
- Easy to test payment gateways on test & production mode.
- And many More Features It’s worth to check the demo!
Server Requirements:
- PHP >= 7.3
- Authorize.Net would require PHP 8 and up
- OpenSSL PHP Extension
- Mbstring PHP Extension
- JSON PHP Extension
- Curl PHP Extension
Razorpay payment gateway custom checkout
Sample codes to help you integrate the payment methods of your choice on Razorpay Checkout.
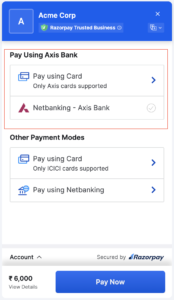
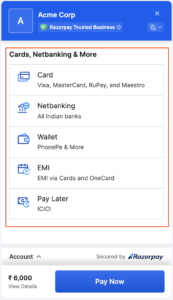
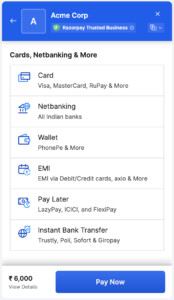
If you want to list all the payment methods offered by Axis bank, allow card payments for ICICI bank only and hide upi payment method from the Checkout, you can do so as follows:

<html>
<button id="rzp-button1" class="btn btn-outline-dark btn-lg"><i class="fas fa-money-bill"></i> Own Checkout</button>
<script src="https://checkout.razorpay.com/v1/checkout.js"></script>
<script>
var options = {
"key": "[YOUR_KEY_ID]", // Enter the Key ID generated from the Dashboard
"amount": "1000",
"currency": "INR",
"description": "Acme Corp",
"image": "https://s3.amazonaws.com/rzp-mobile/images/rzp.jpg",
"prefill":
{
"email": "gaurav.kumar@example.com",
"contact": +919900000000,
},
config: {
display: {
blocks: {
utib: { //name for Axis block
name: "Pay using Axis Bank",
instruments: [
{
method: "card",
issuers: ["UTIB"]
},
{
method: "netbanking",
banks: ["UTIB"]
},
]
},
other: { // name for other block
name: "Other Payment modes",
instruments: [
{
method: "card",
issuers: ["ICIC"]
},
{
method: 'netbanking',
}
]
}
},
hide: [
{
method: "upi"
}
],
sequence: ["block.utib", "block.other"],
preferences: {
show_default_blocks: false // Should Checkout show its default blocks?
}
}
},
"handler": function (response) {
alert(response.razorpay_payment_id);
},
"modal": {
"ondismiss": function () {
if (confirm("Are you sure, you want to close the form?")) {
txt = "You pressed OK!";
console.log("Checkout form closed by the user");
} else {
txt = "You pressed Cancel!";
console.log("Complete the Payment")
}
}
}
};
var rzp1 = new Razorpay(options);
document.getElementById('rzp-button1').onclick = function (e) {
rzp1.open();
e.preventDefault();
}
</script>
</html>
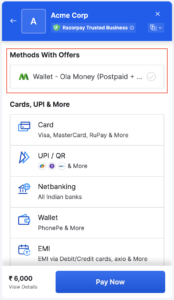
Show Ola Money Separately on Checkout
Use the code given below to show Ola Money separately on Checkout:
config: {
display: {
blocks: {
banks: {
name: 'Methods with Offers',
instruments: [
{
method: 'wallet',
wallets: ['olamoney']
}]
},
},
sequence: ['block.banks'],
preferences: {
show_default_blocks: true,
},
},
},
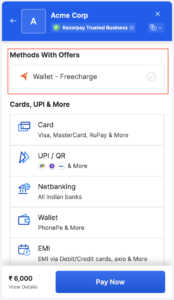
};Show Freecharge Separately on Checkout
Use the code given below to show Freecharge separately on Checkout:

config: {
display: {
blocks: {
banks: {
name: 'Methods with Offers',
instruments: [
{
method: 'wallet',
wallets: ['freecharge']
}]
},
},
sequence: ['block.banks'],
preferences: {
show_default_blocks: true,
},
},
},
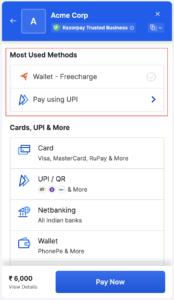
};Show Most Used Methods
Use the code given below to show methods with offers:

config: {
display: {
blocks: {
banks: {
name: 'Most Used Methods',
instruments: [
{
method: 'wallet',
wallets: ['freecharge']
},
{
method: 'upi'
},
],
},
},
sequence: ['block.banks'],
preferences: {
show_default_blocks: true,
},
},
},
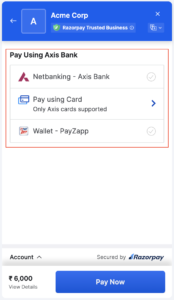
};Show Instruments of a Certain Bank Only
Use the code given below to show the instruments of a certain bank only on Checkout:

config: {
display: {
blocks: {
banks: {
name: 'Pay using Axis bank',
instruments: [
{
method: 'netbanking',
banks: ['UTIB'],
},
{
method: 'card',
issuers: ['UTIB'],
},
{
method: 'wallet',
wallets:['payzapp']
}
],
},
},
sequence: ['block.banks'],
preferences: {
show_default_blocks: false,
},
},
},
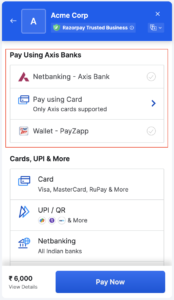
};Highlight Instruments of a Certain Bank
Use the code given below to highlight the instruments of a certain bank only on Checkout:

config: {
display: {
blocks: {
banks: {
name: 'Pay using Axis banks',
instruments: [
{
method: 'netbanking',
banks: ['UTIB'],
},
{
method: 'card',
issuers: ['UTIB'],
},
{
method: 'wallet',
wallets:['payzapp']
}
],
},
},
sequence: ['block.banks'],
preferences: {
show_default_blocks: true,
},
},
},
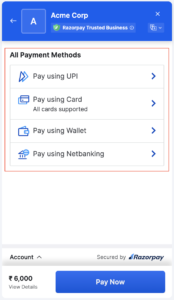
};Reorder Payment Methods
Use the code given below to reorder payment methods on Checkout:

config: {
display: {
blocks: {
banks: {
name: 'All payment methods',
instruments: [
{
method: 'upi'
},
{
method: 'card'
},
{
method: 'wallet'
},
{
method: 'netbanking'
}
],
},
},
sequence: ['block.banks'],
preferences: {
show_default_blocks: false,
},
},
},
};Remove a Method from Checkout
Use the code given below to remove a method from Checkout:

config: {
display: {
hide: [
{
method: 'upi'
}
],
preferences: {
show_default_blocks: true,
},
},
},
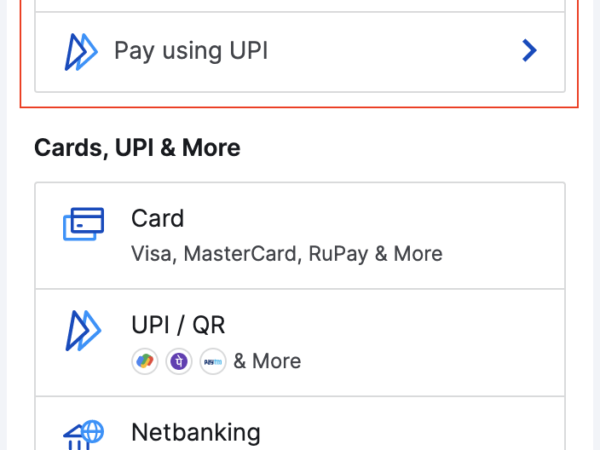
};Show Only a Certain Payment Method on Checkout
Use the code given below to show only a certain payment method on Checkout:

config: {
display: {
blocks: {
banks: {
name: 'Pay via UPI',
instruments: [
{
method: 'upi'
}
],
},
},
sequence: ['block.banks'],
preferences: {
show_default_blocks: false,
},
},
},
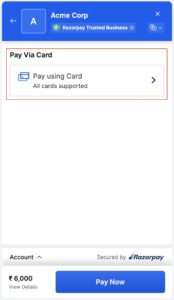
};Card

config: {
display: {
blocks: {
banks: {
name: 'Pay via Card',
instruments: [
{
method: 'card'
}
],
},
},
sequence: ['block.banks'],
preferences: {
show_default_blocks: false,
},
},
},
};